デバッグ¶
デバッグサイドバーは、ランタイムからの特定のログメッセージと、 フロー内のDebugノードから受け渡されたメッセージを表示します。
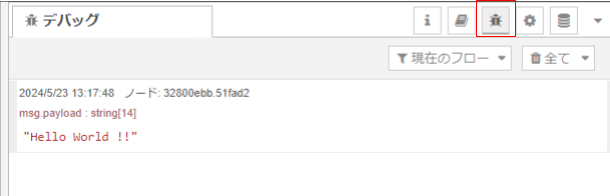
デフォルトでは、Debugノードは msg.payload を表示します。Debugノードにメッセージを渡し、デバッグサイドバーで確認してください。

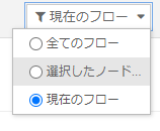
デフォルトでは、デバッグサイドバーは受け渡されたすべてのメッセージを表示しますが、 ボタンをクリックし、フィルターオプションパネルを開くことでフィルタリングすることができます。

出力の多いDebugノードが存在する場合
Debugノードは最新100件分のメッセージを表示します。 現在のサイドバーにフィルタリングされたメッセージの一覧が表示されている場合、隠されているメッセージも100件の制限に含めてカウントされます。
フローに出力の多いDebugノードが存在する場合、 サイドバーでフィルダリングするよりもワークスペースでそのノードのボタンをクリックして無効化することをお勧めします。
また、メッセージのプロパティの値には以下のようにJavaScriptの型を指定することができます。
Boolean - true, false
Number - 例 0, 123.4
String - "hello"
Array - [1,2,3,4]
Object - { "a": 1, "b": 2}
Null
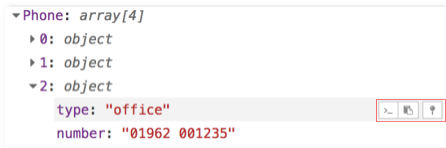
それぞれの項目にカーソルを合わせると選択できるメニューが表示されます。

各メニューの詳細は以下になります。

選択した要素へのパスをクリップボードにコピーします。 この例では、payload.Phone[2].typeをコピーします。

要素の値をJSON文字列としてクリップボードへコピーします。 サイドバーでは一定の長さを越えた配列およびバッファが切り捨てられていることに注意してください。 このようなプロパティの値をコピーすると、 切り捨てられた状態でコピーがおこなわれます。

選択された要素をピン留めし、すぐに参照できるようにします。 同じDebugノードから他のメッセージを受信したとき、 すべてのピン留めされた要素が自動的に展開されて表示されます。
メッセージに関する詳しい情報はこちらからご覧ください。